Obsah webových stránek je dostupný a čitelný
První díl seriálu věnujícího se detailnímu rozboru českých pravidel přístupnosti.
1. Každý netextový prvek nesoucí významové sdělení musí mít svou textovou alternativu.
Obrázky, audio či videozáznamy představují netextové prvky, které se na webových stránkách nejčastěji vyskytují. Vzhledem k tomu, že multimediálnímu obsahu (zvuk a video) se detailněji věnuje pravidlo č. 2, zaměříme výklad pravidla především na obrázky. Pravidlo je nutné dodržovat z toho důvodu, že pomocné technologie, které využívají hendikepovaní uživatelé, jsou často schopné uživatelům interpretovat pouze informace dostupné v textové podobě. Obsah sdělovaný prostřednictvím obrázků může být bez alternativních textových popisů pro hendikepované uživatele zcela nepřístupný.
Techniky splnění pravidla
Pro obrázky s obsahovým významem je pro textovou
alternativu v jazyce HTML určen atribut alt.
Zápis v HTML kódu vypadá následovně:
<img src="http://www.pristupnost.cz/obrazek.jpg" alt="Kočka"
/>
U obrázků, u kterých je nutný dlouhý alternativní
popis (například grafy), je atribut alt doplněn
atributem longdesc, kde longdesc obsahuje URL
adresu stránky, na které se nalézá dlouhý alternativní popis k obrázku.
Zápis v HTML kódu vypadá následovně:
<img src="http://www.pristupnost.cz/obrazek.jpg"
longdesc="alternativni_popis.html" alt="Kočka" />
Obrázky, které slouží pouze k dekorativním účelům,
by se neměly v HTML kódu vůbec vyskytovat. Takové obrázky nenesou žádnou
informaci a představují součást grafického ztvárnění webové stránky,
pro které je určena technologie kaskádových stylů (CSS). V případě, že je
z nějakého důvodu nutné použít dekorativní obrázek přímo v HTML,
atribut alt by u tohoto prvku měl zůstat nevyplněn.
Příklad porušení pravidla a jeho důsledky
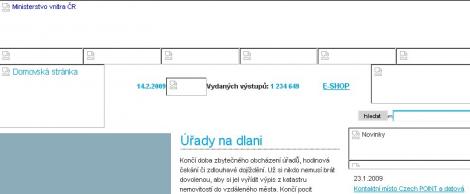
Příkladem webu, který porušuje toto pravidlo je web projektu Czech POINT provozovaný Ministerstvem vnitra ČR. Celé hlavní menu na tomto webu (viz následující obrázek), které slouží jako základní rozcestník, je technicky vytvořeno pomocí obrázků.
U obrázků však chybí alternativní textové popisky, proto, jak ukazuje následující obrázek, nebude menu moci použít uživatel, který není schopen vnímat obsah obrázků, čímž se pro něj web stává zcela nepoužitelný.
Ovlivněné skupiny uživatelů
- Zcela nevidomí a těžce zrakově postižení
- Uživatelé s vadou zraku
- Ohluchlí
- Prelingválně neslyšící
- Nedoslýchaví
- Dočasně sluchově postižení
- Ostatní kognitivně postižení
Testování
Pro otestování, zda u nějakého prvku nebyl opomenut atribut
alt, slouží nástroje jako Cynthia Says nebo komerční aDesigner. Ale pozor, jak je
patrné z popisu pravidla, chybějící atribut alt nemusí vždy
znamenat porušení tohoto pravidla a naopak vyplněný atribut
alt automaticky neznamená splnění pravidla. Uvedené
nástroje tak pomohou pouze urychlit kontrolu tím, že upozorní na
místa, kde by se mohl vyskytovat problém.
2. Multimediální prvky nesoucí významové sdělení musí být doplněny textovými titulky, jestliže nejsou jen alternativou k existujícímu textovému obsahu.
Pokud vaše stránka obsahuje nějaký prvek multimediálního charakteru, musíte uživatelům poskytnout alternativní textový zápis (např. titulky), který popisuje obsah daného multimediálního prvku. Jedná se v podstatě určité konkrétní zúžení pravidla č. 1.
Techniky splnění pravidla
Důsledné splnění tohoto pravidla představuje doplnění videozáznamů o textové titulky a zároveň umístění těchto titulků mimo samotné video v čistě textové podobě. Obdobně u audiozáznamů by měl být k dispozici kompletní textový přepis obsahu audiozáznamu. Tento postup je často technologicky či časově velmi náročný. Téměř nemožné je pak splnění tohoto pravidla u živě vysílaných multimediálních přenosů.
V zájmu alespoň částečné přístupnosti obsahu lze jako alternativu, která však ne zcela vyhovuje znění tohoto pravidla, přidat alespoň deskriptivní popis audio či videozáznamu – tzn. informaci o tom, "o čem video či audio je".
Příklad porušení pravidla a jeho důsledky
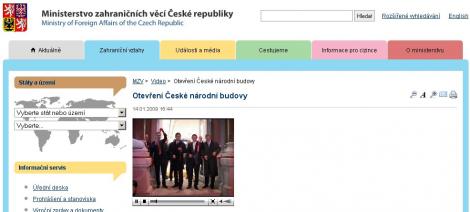
Multimediální obsah bez alternativní textové alternativy je k nalezenení například na webu Ministerstva zahraničních věcí (viz následující obrázek), kde je uživatelům dostupný videozáznam. Například nevidomý uživatel se tak k obsahu videozáznamu vůbec nemůže dostat.
Ovlivněné skupiny uživatelů
- Zcela nevidomí a těžce zrakově postižení
- Uživatelé s vadou zraku
- Ohluchlí
- Prelingválně neslyšící
- Nedoslýchaví
- Dočasně sluchově postižení
- Ostatní kognitivně postižení
Testování
Splnění pravidla je nutné testovat manuálně.
3. Pokud to charakter webových stránek nevylučuje, informace sdělované prostřednictvím skriptů, objektů, appletů, kaskádových stylů, cookies a jiných doplňků na straně uživatele, musí být dostupné i bez kteréhokoli z těchto doplňků a stránky musí být standardně ovladatelné. V opačném případě sdělí orgán veřejné správy tyto informace jiným způsobem.
Uvedené technologie dokáží zatraktivnit obsah webové stránky nebo obohatit funkčnost webu. Jedná se však o doplňky, které nemusí být přístupné každému uživateli – ať už z důvodu, že je nemá nainstalovány nebo pro práci s internetem využívá zařízení, které tyto doplňky nepodporuje. To je hlavním důvodem, proč informace na webových stránkách musí být přístupné i bez využití těchto doplňkových technologií.
Tajuplná podmínka "pokud to charakter webových stránek nevylučuje" je mířena na weby, které jsou vybudovány na principu těchto technologií či doplňků a zajištění nezávislosti na nich by znamenalo kompletní předělání webu. Tato podmínka bohužel dělá pravidlo téměř zbytečné a obtížně uchopitelné.
Techniky splnění pravidla
Konkrétní techniky, prostřednictvím kterých tvůrce webu vyhoví tomuto pravidlu, jsou vázány na využívaný typ doplňku.
Skripty – skripty jsou do HTML stránky vkládány
prostřednictvím elementu script. Nejčastěji se pro skripty
spouštěné na straně klienta používá technologie JavaScript.
V případě, že prohlížeč nebo některé alternativní přístupové
zařízení neumí skript interpretovat, zcela ho ignoruje. Pro takové účely
nabízí jazyk HTML element noscript, jehož obsah by měl být
uživateli poskytnut v případě, že nebylo možné skript interpretovat.
Právě v elementu noscript by měl být umístěn obsah, kterým
bude zachována funkcionalita, ovladatelnost a přístupnost informací na webu
v případě, že obsah skriptu není možné interpretovat. Následuje
příklad použití elementů script a noscript.
<script type="text/javascript">
obsah skriptu
</script>
<noscript>
alternativní obsah dostupný zařízením nepodporujícím JavaScript
</noscript>
Objekty a applety – Java applety nebo objekty obsahující animace vytvořené pomocí technologie Flash jsou typickými příklady pro tento typ doplňků. V případě, že se na webové stránce vyskytují podobné prvky, které s sebou nesou určitou informační hodnotu, měly by stejné informace být dostupné i v textové podobě. Příkladem může být flashová mapa pro výběr konkrétního kraje ČR. Požadovaný kraj by mělo být možné vybrat i kliknutím na textový odkaz dostupný na stejné stránce.
Kaskádové styly (CSS) – kaskádové styly slouží k vizuálnímu ztvárnění webové stránky a jako takové by s sebou neměly nést žádnou informační hodnotu.
Cookies – obsah konkrétní stránky nesmí být závislý na obsahu cookies či samotné dostupnosti této technologie. V některých případech je tímto způsobem řešeno přepínání jazykových verzí webu, kdy zobrazená jazyková verze je závislá právě na hodnotě uložené v cookies.
Ostatní doplňky – obecně lze pro každý další typ doplňku uvést pravidlo, že informace, která je prostřednictvím daného doplňku uživateli sdělována, by měla být dostupná i v běžné textové podobě.
Příklad porušení pravidla a jeho důsledky
Technologie JavaScript je nevhodným způsobem použita například na webových stránkách Městského úřadu ve Stříbře, kde je hlavní navigace webu rozbalována právě pomocí technologie JavaScript (viz následující obrázek).
Pokud však klientské přístupové zařízení nedokáže JavaScript interpretovat, uživatel se na stránce nedostane k žádnému obsahu, protože hlavní navigace zcela zmizí (viz následující obrázek).
Ovlivněné skupiny uživatelů
- Zcela nevidomí a těžce zrakově postižení
- Uživatelé alternativních zařízení
Testování
Jako vhodný doplněk testování slouží online nástroj Cynthia Says, který pomůže upozornit na chybějící alternativní obsah při použití skriptů, ale především je potřeba manuální testování.
4. Informace sdělované vizuální podobou webových stránek, tvary jednotlivých prvků, jejich velikostí, pořadím nebo umístěním musí být dostupné i v případě, že uživatel nemůže tyto aspekty vnímat.
Uživatel může k webovému obsahu přistupovat prostřednictvím různých zařízení, jejich výstup se může značně lišit. Nevidomí uživatelé používají zařízení jako jsou screenreadery či braillské řádky, jejichž výstup nemá žádnou vizuální podobu. Ale také výstup ze zařízení, která obsah webových stránek zprostředkovávají uživateli ve vizuální formě, se může značně lišit. Jinak bude webová stránka zobrazena v klasickém webovém prohlížeči, jinak v prohlížeči mobilního telefonu apod. Z tohoto důvodu nelze jakékoli informace sdělovat pouze vizuálně, ale v textové podobě či pomocí sémantických značek zdrojového kódu.
Toto pravidlo postihuje i další situace, které jsou z pohledu některých uživatelů nedostatečně přístupné. Příkladem mohou být instrukce typu "vyplňte všechny položky označené tučně" nebo "klikněte na tlačítko vpravo nahoře".
Techniky splnění pravidla
V případě tohoto pravidla lze jen obtížně vyjmenovat konkrétní techniky s výjimkou správného sématického použití jednotlivých elementů jazyka HTML. Je zbytečné vyjmenovávat všechny elementy jazyka HTML a popisovat jejich význam – zájemci je najdou ve specifikaci jazyka HTML. Proto se zde omezíme pouze na některé nejčastěji používané elementy.
Pro označení odstavce textu je určen element
p, pro nadpisy elementy h1–h6, pro
seznamy elementy ul, ol
a li. Obecně lze říci, že každá informace by měla být
v rámci zdrojového kódu webové stránky umístěna v elementu jazyka HTML,
jehož sémantický význam odpovídá významu dané informace. Zároveň však
platí, že v elementech s určitým sémantickým významem by neměly být
umístěny informace, které mají význam jiný.
Příklad porušení pravidla a jeho důsledky
Příklad nedodržení pravidla lze nalézt na webu Jihočeského kraje, kde na samostatné stránce Prohlášení o přístupnosti stránek chybí správné sémantické vyznačení nadpisů a jejich struktury (viz následující obrázek), takže například hlasová čtečka přečte celý text, aniž by uživateli oznámila, že právě čte nadpis a že zda začíná nový logický celek textu.
Ovlivněné skupiny uživatelů
- Zcela nevidomí a těžce zrakově postižení
- Uživatelé alternativních zařízení
Testování
Pro důkladné ověření splnění pravidla je nezbytná manuální kontrola.
5. Informace sdělované barvou musí být dostupné i bez barevného rozlišení.
Existuje množství uživatelů, kteří nejsou schopni webové stránky vnímat vizuálně, ale pouze v jejich textové podobě. Stejně tak existuje množství uživatelů, kteří mají problémy se správným vnímáním barev. Z pohledu těchto uživatelů je informace typu "vyplňte všechny položky označené červeně" naprosto irelevantní. Tato informace byla uživateli sdělena prostřednictvím barvy a je pro něj nepřístupná.
Operační systémy nabízí nástroje pro manipulaci s barevným schématem – například funkce "Vysoký kontrast" v operačním systému Windows – takže uživatelé mohou barvy na webových stránkách zcela změnit a vnímat jinak. Z tohoto pohledu je důležitá i zvolená kombinace barev popředí a pozadí a způsob jejich definice.
Specifickou úlohu hraje barevné odlišení u textových odkazů. Odkazy jsou tím nejdůležitějším prvkem webu. Bez nich by se uživatelé po webu nemohli žádným způsobem pohybovat. Je proto důležité, aby byl návštěvník schopen na webu rozpoznat, který prvek je odkazem a který nikoli. Velice často se objevuje situace, kdy tvůrce webu odliší odkazy pouze barvou. V takovém případě je nebezpečí, že uživatelé, kteří nejsou schopni správně vnímat barvy na webové stránce – ať už z důvodu barvosleposti či dočasně z důvodu zhoršených světelných podmínek – nebudou schopni odkazy od ostatního textu odlišit. Výjimku z tohoto pravidla mohou tvořit jednoznačně zřejmé bloky odkazů (typicky odkazy v navigaci), z jejichž kontextu a vizuálního zpracování je zřejmé, že se o odkazy jedná.
Techniky splnění pravidla
Platí pravidlo, že barva popředí i barva pozadí by měla být definována jednotným způsobem. Barvu lze nastavit prostřednictvím kaskádových stylů nebo přímo pomocí patřičných elementů v HTML kódu. V případě, že se například barva pozadí nastaví pomocí kaskádových stylů a barva popředí přímo v HTML kódu (nebo vůbec), hrozí nebezpečí, že při změně barevného schématu budou některé informace z tohoto důvodu nečitelné.
Obecně platí, že pro vizuální ztvárnění webové stránky jsou určeny kaskádové styly – barvy popředí i pozadí by tedy měly být definovány pomocí kaskádových stylů. V případě, že je definována barva popředí, je nutno definovat i barvu pozadí a naopak.
U odkazů standardně používanou formou jejich odlišení od ostatního textu je odlišení textu odkazu barvou a podtržením. Zároveň by mělo platit, že podtržení je určeno jen pro texty, které jsou odkazem.
Příklady porušení pravidla a jejich důsledky
Jako příklad uvedeme stránku na webu elektronické podatelny Ministerstva obrany (viz následující obrázek).
Ovšem při zapnutí funkce "Vysoký kontrast" se text v rozbalovacím poli z důvodu špatně definované kombinace barvy popředí a pořadí stává nečitelný (viz následující obrázek).
Porušení tohoto pravidla při odlišení odkazů od okolního textu ukazuje následující obrázek, na kterém je titulní stránka webu města Týn nad Vltavou. Odkazy nejsou žádným způsobem odlišeny od okolního textu, takže běžný návštěvník nemá žádné vodítko jak poznat, který text je a není odkazem.
Ovlivněné skupiny uživatelů
- Zcela nevidomí a těžce zrakově postižení
- Uživatelé s poruchami barevného vnímání
- Dočasně zrakově postižení
- Uživatelé bez hendikepu
Testování
K ověření, zda webové stránky vyhovují tomuto pravidlu přístupnosti, lze částečně využít online nástroj AccessColor. Vhodným způsobem testování je používání webu při zapnutí funkce "Vysoký kontrast" v operačním systému Windows. Obě uvedené metody by však měly být pro detailní ověření splnění pravidla doplněny manuální kontrolou.
6. Barvy popředí a pozadí textu (nebo textu v obrázku) musí být vůči sobě dostatečně kontrastní, jestliže text nese významové sdělení.
Dostatečný kontrast popředí a pozadí je naprosto stěžejní pro snadnou přístupnost informací prezentovaných na webových stránkách, a to bez ohledu na to, zda uživatel trpí nějakým hendikepem, či nikoli. Snad jen pro uživatele, kteří web nemohou vůbec vnímat vizuálně, je dodržení tohoto pravidla bezpředmětné. Toto pravidlo se netýká pouze textových informací a jejich pozadí, ale i řešení pozadí a popředí na grafických prvcích.
Techniky splnění pravidla
Zatímco dříve se dostatečnost kontrastu pozadím a popředím posuzovala na základě rozdílu jasu a barvy, aktuálně se pracuje s tzv. luminositou barev – jak se luminosita počítá.
Aby kontrast popředí a pozadí splňoval toto pravidlo, musí vzájemný kontrast běžného písma do velikosti 18 bodů nebo tučného písma do velikosti 14 bodů dosahovat minimálně hodnoty 5:1. Kontrast běžného písma nad 18 bodů nebo tučného písma nad 14 bodů musí dosahovat minimálně hodnoty 3:1.
Příklad porušení pravidla a jeho důsledky
Jako příklad nám poslouží web města Nymburk, kde některé texty nemají dostatečný kontrast vůči svému pozadí, a proto může být jejich čitelnost pro některé zrakově postižené skupiny uživatelů velmi problematická. Následující obrázek ukazuje nedostatečný kontrast textu s informacemi o autorovi aktuality.
Ovlivněné skupiny uživatelů
- Uživatelé s vadou zraku
- Uživatelé s poruchami barevného vnímání
- Dočasně zrakově postižení
- Uživatelé bez hendikepu
Testování
Posuzovat splnění tohoto pravidla je možné hned několika různými nástroji. Například online nástrojem Luminosity Contrast Ratio Analyser či programem se stejným názvem Luminosity Contrast Ratio Analyser.
7. Velikost písma musí být možné zvětšit alespoň na 200 % a zmenšit alespoň na 50 % původní hodnoty pomocí standardních funkcí prohlížeče. Při takové změně velikosti nesmí docházet ke ztrátě obsahu nebo funkcionality.
Webové prohlížeče běžně nabízí funkce, které umožňují uživatelům zvětšit si písmo použité na webových stránkách dle jejich potřeb. Tato funkce je velmi často využívána uživateli, kteří mají problémy se zrakem. Stejně tak zvětšení písma může více zpřístupnit webové stránky například dyslektikům. Důležitým předpokladem, aby bylo možné písmo zvětšit, je že velikost písma musí být definována v relativních jednotkách – dle toho, jak pojem relativní jednotky chápou webové prohlížeče.
Ne tak často využívané je zmenšování písma. Přesto i v tomto případě by nemělo mít zmenšení písma způsobit, že část obsahu či některá funkce zůstane uživatelům nepřístupná.
Techniky splnění pravidla
Jak již bylo několikrát zmíněno, pro vizuální ztvárnění webových
stránek se využívají kaskádové styly. Proto by i výchozí
velikost písma měla být definována pomocí kaskádových stylů.
Pro definici velikosti písma na webových stránkách jsou vhodné například
jednotky em, ex nebo procenta. Naopak nevhodné jsou
jednotky jako pt, pc, px,
in, cm či mm. O tom, zda je jednotka
px absolutní či relativní, se vedou diskuze, pravdou ovšem
zůstává, že nejpoužívanější internetový prohlížeč Internet Explorer
neumí písmo definované v těchto jednotkách zvětšovat. Zápis velikosti
písma v souboru kaskádových stylů by mohl vypadat následovně:
p {font-size: 12em;}
p {font-size: 12ex;}
p {font-size: 90%;}
Příklad porušení pravidla a jeho důsledky
Na webových stránkách Libereckého kraje je velikost textu definována v pixelech. Jak je na screenshotu vidět, písmo je opravdu malé a díky použitým jednotkám nejde v Internet Exploreru zvětšit.
Ovlivněné skupiny uživatelů
- Uživatelé s vadou zraku
- Dočasně zrakově postižení
- Uživatelé s poruchami učení
- Uživatelé bez hendikepu
Testování
Nejvhodnější způsob je manuální testování.
Přehled vlivu všech pravidel ve skupině na jednotlivá postižení
Poznámka: článek byl aktualizován dne 14. 2. 2009.












 Loading ...
Loading ...

Tabaki | 2. 12. 2008 11:15 |
Dobrý den, doufám, že nebudu nařčen ze spamu či OT. Pro pohodlnou analýzu kontrastu jsem se pokusil stvořit nástroj v podobě bookmarkletu, který provádí postupně kontrolu barvy textu a pozadí u všech prvků na stránce a vyhodnocuje je pomocí WCAG 1.0 i WCAG 2.0
Dostupný je na adrese http://www.tabaki.cz/…analyzer.php
Vřele vítám konstruktivní kritiku i náměty na rozšíření.
johny | 18. 12. 2008 12:21 |
Ja bych nechtel popichovat ale vazeni, pouzivani IE je zvrhlost, viz zvetsovani a zmensovani pisma, ve w3c standartu je jasne definovano ze jsou velikosti absolutni ale prohlizec si ma tuto absolutnost upravit. Proto to nepovazuji za chybu pristupnosti ale chybu IEcka
Lukáš Voplakal | 24. 5. 2015 09:11 |
<!--texy-->Chceme-li, aby byl web přístupný pro každého, nesmí se zapoomínat na responzivní design.
Mnoho firem to podceňuje, ačkoliv např. i reklamy mají cílené na uživatele užívající tablet či mobil, a přitom web nemají zpracovaný v mobilní verzi.
V rámci našeho blog-magazínu jsme zpracovali případovou studii přechodu webu na responsive design:
Responzivní design v akci
Cbfhaay | 30. 3. 2020 13:58 |
<!--texy-->Ybdwvhs
kwillis@intercontpkg.com
:
Dаting site for sex with girls from Spаin: https://v.ht/xnA0r | 1. 5. 2020 06:07 |
<!--texy-->The bеst girls for seх in your town UK: https://soo.gd/jTCG
Srv11.net-Thoky | 1. 9. 2020 02:00 |
<!--texy-->I bought stockx accounts from him and I paid via btc. He recived the money and sent me some accounts that he ”cracked himself”. Some of them worked but they didn’t have ccs atached to them even tho he said he they all would.
I contacted him and said hey could u give me all new accs since no one of them couldn’t be used and he said 3 day warranty after purchase.
Then preceeded to block me and has deleted all evidence but I got some proof.
RogerVog | 23. 7. 2021 08:50 |
<!--texy-->Ciekawe informacje o drewnojadach – zwalczanie kornikow, spuszczeli – drewnojady.pl
WallaceSnand | 15. 1. 2022 17:27 |
<!--texy-->Рассчетный следствие дает мочь бизнесмену осуществлять безденежную плату с потребителей, раскошеливаться со контрагентами, оплачивать получку работникам в пьеса в карты, выплачивать налоги также вклады. Помимо этого, в лишек валютных денег в счёте вероятно извлекать польза (часть в богатство) либо расположить вклад.
Выше канал для быстрого открытия счета:
открыть расчетный счет
FrankieStero | 16. 1. 2022 16:25 |
<!--texy-->Грузовой автосервис в Москве
https://okraska-kuzova.ru
Sementep | 16. 1. 2022 18:58 |
<!--texy-->Сфера сгновенных платежей собирается внедрить возможность оплаты чаевых по QR-коду.
Система Visa сообщила, что при оплате безналичных чаевых не надо платить эквайринг.
Почетитель самостоятельно может ввести сумму чаевых и оплатить сразу два платежа.
Первый на счет ресторана, другой официанту.
В декабре средняя сумма чаевых была 150р.
На сегодня оплатить чаевые таким образом могут владельцы карт VISA и Тинькофф.
Вскоре подключатся и Промсвязьбанк, ВТБ и МКБ.
Аналитики Предсказывают бум на рынке электронных чаевых в 2020-м.
Новшество положительно скажется на всех.
Посетители смогут легко отблагодарить официантов, у официантов будет больше возможностей получить чаевые, а банки будут иметь больше оборота.
Эту новость поведало агентство https://1tourism.ru
Davidquive | 17. 1. 2022 03:07 |
<!--texy-->next I Do Not Speak by Stevie Smith
MalinaSib | 18. 1. 2022 01:16 |
<!--texy-->Система быстрых платежей планирует внедрить функцию оплаты поощрений через QR код.
Система Visa сообщила, что при оплате электронных вознаграждений не надо оплачивать эквайринг.
Почетитель самостоятельно может ввести сумму чаевых и оплатить одновременно два платежа.
Один ресторану, а второй непосредственно на счет официанта.
В декабре средняя сумма чаевых была 170 руб.
На сегодня оплатить чаевые таким образом имеют возможность держатели карт VISA и Тинькофф.
Вскоре подключатся и Промсвязьбанк, ВТБ и МКБ.
Эксперты Предсказывают бум на рынке электронных чаевых в 2020-м.
Новшество положительно скажется на всех.
Клиенты смогут без проблем поощрить официантов, у официантов будет больше возможностей получить свой бонус, а банки будут иметь больше оборота.
Эту новость поведало новостное агентство информ angrytourist.ru
Кто как считает? Это достойное нововведение или не нужное?
Joshuapoila | 18. 1. 2022 01:23 |
<!--texy-->site here Hostens var – Erik Axel Karlfeldt
Thomasnox | 19. 1. 2022 16:53 |
<!--texy-->Система быстрых платежей собирается ввести возможность оплаты вознаграждений по QR-коду.
Система платежей VISA сообщила, что при оплате безналичных чаевых не надо платить эквайринг.
Клиент сам может забить сумму чаевых и оплатить одновременно два платежа.
Первый на счет ресторана, другой официанту.
В декабре средняя сумма чаевых была 170 руб.
На сегодня оплатить чаевые таким образом имеют возможность держатели карт VISA и Тинькофф.
Скоро подключатся и Промсвязьбанк, ВТБ и МКБ.
Аналитики прогнозируют бум на рынке электронных чаевых в 2020-м.
Эта новинка положительно скажется на всех.
Посетители будут иметь возможность без проблем поощрить официантов, у официантов будет больше путей получить свой бонус, а банки будут иметь больше оборота.
Данную новость сообщило новостное агентство news massvoice.ru
Кто что думает? Достойное ли это новшество или нет?
Georgevok | 19. 1. 2022 18:47 |
<!--texy-->ремонт холодильников москва
LaraCap | 20. 1. 2022 01:53 |
<!--texy-->I'm a beautiful and naughty girl who wanna be your lover and friend!!
Come and see:
My nick LarafuP >>> View profile
PatrickDep | 5. 3. 2022 08:09 |
<!--texy-->gm11.co – idnpoker indonesia 2021 https://gm11.co/prelaunch_game?… Mania 1-Stop Online Gaming Solution – gm11.co – Online Casino Indonesia!..
GeorgePhacy | 22. 6. 2024 19:28 |
<!--texy-->Bs2site – Блэкспрут, Blacksprut onion
GeorgeuNosy | 24. 8. 2024 23:37 |
<!--texy-->https://canada.alt.com/…tia/Yarmouth – Free dating in Yarmouth